Znacznik ol, czyli jak zrobić listę numerowaną w HTML, zwaną również uporządkowaną

Listę numerowaną utworzymy w HTML za pomocą znacznika <ol>, czyli ordered list, gdzie poszczególne elementy są oznaczane za pomocą elementów <li>,tak samo jak w przypadku listy wypunktowanej <ul>.
Przykładowy kod listy uporządkowanej ma postać:
<ol>
<li>jabłka</li>
<li>pomarańcze</li>
<li>brzoskwinie</li>
</ol>
Wyrenderowana lista ol wygląda jak poniżej:
- jabłka
- pomarańcze
- brzoskwinie
Jak rozpocząć numerowanie listy <ol> od innej liczby?
Często istnieje konieczność rozpoczęcia numerowania listy nie od 1, a np. od 3. Zrobisz to za pomocą atrybutu start, kod powinien mieć postąć <ol start=”3”>
Jak zmienić numerowanie listy ol w trakcie?
Jeśli chcesz mienić numerowanie listy ol w trakcie, np. pominąć liczbę 13, to musisz użyć atrybutu value przy elemencie <li>.
<ol>
<li>Punkt pierwszy</li>
<li value="10">Punkt dziesiąty</li>
<li>Punkt jedenasty</li>
</ol>
Lista numerowana <ol> vs SEO
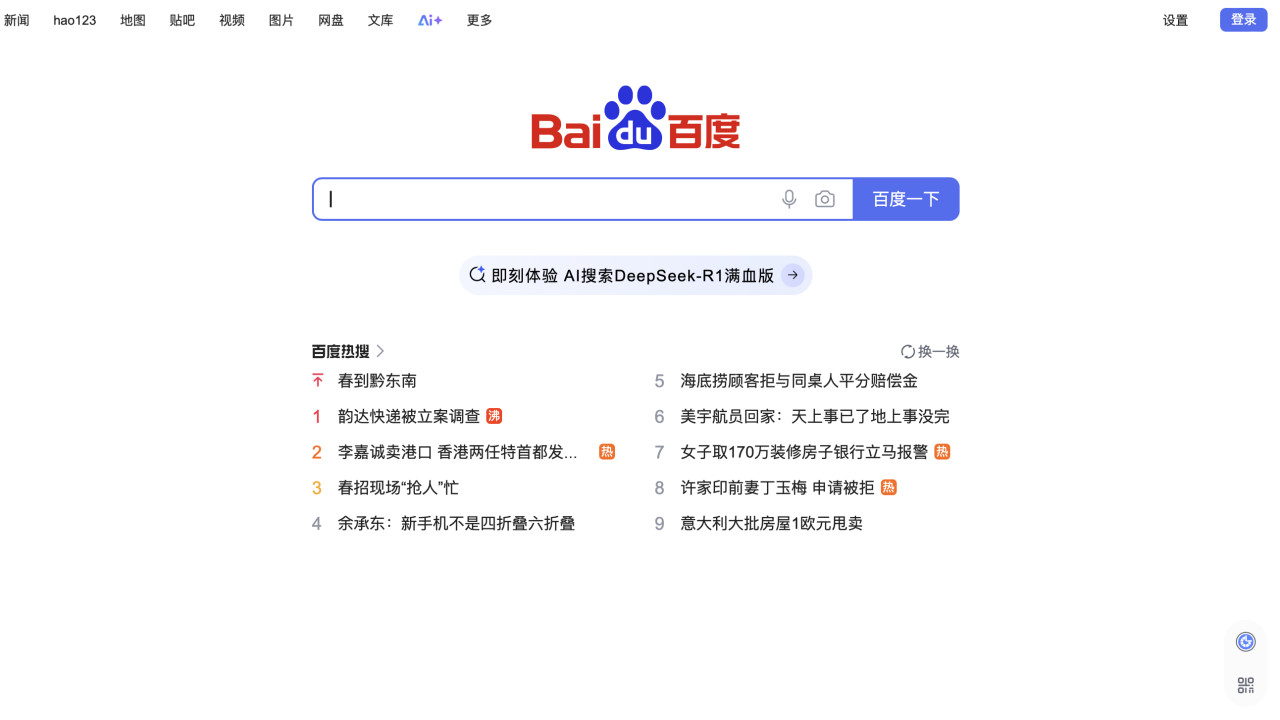
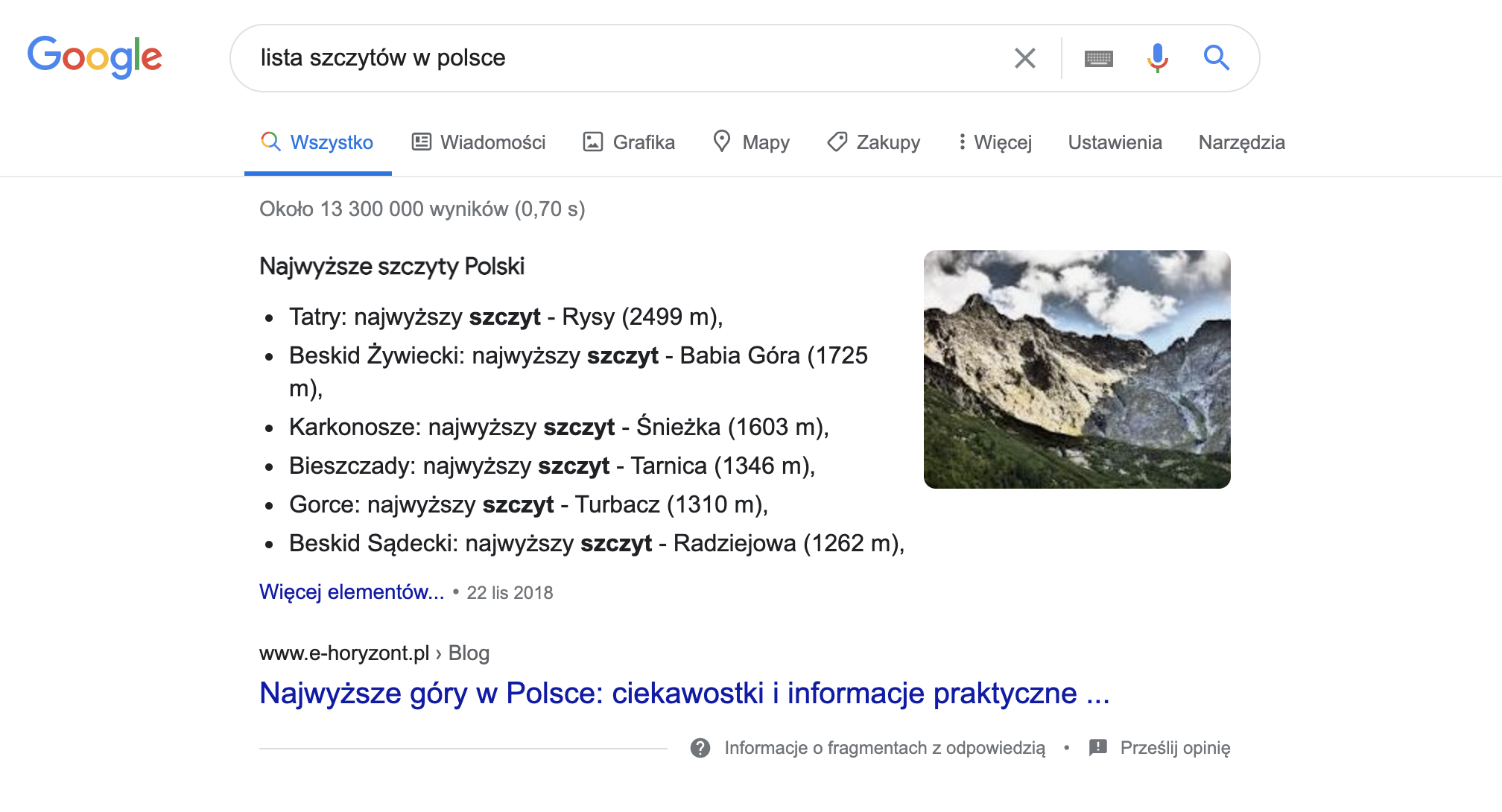
Grupowanie treści za pomocą list ol(tak samo ul) oprócz porządkowania treści w przystępny sposób, może pomóc Ci znaleźć się w wynikach zero, czyli tzw. featured snippet (fragment z odpowiedzią). Przeczytaj więcej o featured snippet.
 zrzut ekranu dla pozycji zero, fraza "lista szczytów w Polsce" | wynik zero
zrzut ekranu dla pozycji zero, fraza "lista szczytów w Polsce" | wynik zero
Czy listę <ol> można zagnieżdżać?
Tak, nie ma z tym najmniejszego problemu. Wszystkie listy w HTML, można dowolnie zagnieżdżać, pozwalają na to przeglądarki oraz jest to zgodne ze specyfikacją języka HTML5 oraz HTML4.
Współpracuj z nami!
Naszą mocą jest technologia i doświadczony zespółPrzez lata zdobywaliśmy doświadczenie u największych wydawców w Polsce, a teraz zadbamy o rozwój Twojej firmy od strategii wzrostu po wdrożenia na stronach dzięki naszemu własnemu software house'owi. Zaufaj nam, aby osiągać dobre wyniki.