Renderowanie strony to proces przekształcania kodu HTML, CSS, JavaScript oraz innych zasobów w widoczną i interaktywną stronę internetową. Dla specjalistów SEO jest to kluczowy etap, który decyduje o tym, jak dobrze wyszukiwarki indeksują stronę oraz jaką jakość doświadczenia użytkownika oferuje dana witryna. W tym artykule omówię, czym jest renderowanie, jakie są jego rodzaje, oraz dlaczego ma ono tak duże znaczenie dla SEO.
Na czym polega renderowanie strony?
Renderowanie strony polega na zamianie surowego kodu HTML, CSS i JavaScript na graficzny interfejs widoczny dla użytkownika. Proces ten odbywa się w przeglądarce internetowej lub na serwerze, w zależności od strategii renderowania. W praktyce oznacza to, że przeglądarka „czyta” kod strony i buduje wizualną reprezentację strony, uwzględniając jej wygląd, interaktywność oraz dostępność.
Renderowanie obejmuje takie elementy jak:
- HTML: struktura treści strony, która definiuje jej elementy, takie jak nagłówki, akapity i linki.
- CSS: stylizacja strony, decydująca o wyglądzie elementów, takich jak kolory, fonty, marginesy.
- JavaScript: interaktywność strony, która pozwala na dynamiczne elementy, jak np. przyciski reagujące na kliknięcia.
W SEO technicznym, renderowanie jest kluczowe, ponieważ determinuje, w jaki sposób wyszukiwarki „widzą” zawartość strony, co bezpośrednio wpływa na jej pozycję w wynikach wyszukiwania.
Rodzaje renderowania strony
Istnieje kilka różnych podejść do renderowania strony, które mają istotne konsekwencje dla wydajności oraz SEO. Najczęściej stosowane techniki renderowania to:
1. Renderowanie po stronie serwera (Server-Side Rendering, SSR)
W przypadku renderowania po stronie serwera cały kod HTML generowany jest na serwerze i przesyłany do przeglądarki. Dzięki temu strona jest w pełni widoczna już w momencie jej załadowania. Ma to kilka zalet w kontekście SEO:
- Lepsza indeksacja przez wyszukiwarki, ponieważ cała treść jest natychmiast dostępna.
- Szybszy czas ładowania początkowego, co jest korzystne z punktu widzenia użytkownika i wpływa na ranking SEO.
2. Renderowanie po stronie klienta (Client-Side Rendering, CSR)
Renderowanie po stronie klienta oznacza, że HTML jest podstawowy, a JavaScript odpowiedzialny jest za generowanie dynamicznej zawartości w przeglądarce. W tym przypadku:
- Użytkownik otrzymuje początkowo surową stronę, która jest następnie przekształcana przez przeglądarkę.
- Może to prowadzić do problemów z indeksowaniem przez wyszukiwarki, które mogą mieć trudności z interpretacją JavaScript.
Mimo że CSR jest popularny w aplikacjach dynamicznych, może wymagać dodatkowych zabiegów, aby zapewnić skuteczne SEO, np. korzystania z technik takich jak prerendering.
W praktyce oznacza to, że przeglądarka użytkownika pobiera pliki JavaScript (np. z frameworków takich jak React, Vue.js czy Angular), które są odpowiedzialne za budowanie i aktualizowanie treści na stronie. Dopiero po pobraniu plików przeglądarka renderuje zawartość i tworzy interaktywny interfejs użytkownika.
DOM (Document Object Model) to struktura hierarchiczna, która reprezentuje dokument HTML jako drzewo elementów. W przypadku CSR, przeglądarka za pomocą JavaScript modyfikuje lub tworzy nowe elementy w tym drzewie, aby dynamicznie aktualizować zawartość strony bez konieczności przeładowywania jej.
Proces tworzenia DOM w CSR wygląda następująco:
- Pobieranie HTML i JavaScript: Przeglądarka pobiera minimalny HTML oraz pliki JavaScript z serwera.
- Parsowanie JavaScript: JavaScript jest przetwarzany i wykonywany przez przeglądarkę.
- Tworzenie DOM i aktualizacje: Na podstawie logiki w JavaScript tworzony jest DOM lub istniejący DOM jest aktualizowany, co skutkuje wyświetleniem treści użytkownikowi.
Zaletą CSR jest możliwość tworzenia bardzo dynamicznych interfejsów użytkownika oraz oszczędzanie zasobów serwera, ponieważ większość przetwarzania odbywa się na komputerze użytkownika. Wadą jest dłuższy czas ładowania początkowego, ponieważ użytkownik musi poczekać na pobranie i przetworzenie wszystkich skryptów JavaScript, zanim zobaczy pełną zawartość strony.
Promowanie modnych technologii CSR w biznesach, które powinny opierać się na klasycznym SSR, takich jak np. portale newsowe czy strony pod SEO, prowadzi do wielu problemów poza samą technologią. Implementacja CSR wiąże się z dodatkowymi kosztami, zarówno w zakresie zasobów deweloperskich, jak i późniejszego utrzymania, które często przewyższają korzyści. W praktyce musi i tak być generowany SSR, a korzyści z CSR są niewielkie!
3. Renderowanie hybrydowe (hydration)
Renderowanie hybrydowe jest kombinacją SSR i CSR, gdzie strona początkowo generowana jest na serwerze, a następnie „uwadniana” po stronie klienta, co oznacza, że dynamiczne elementy są aktywowane za pomocą JavaScript. Dzięki temu:
- Użytkownicy otrzymują szybko załadowaną stronę z podstawową zawartością, która staje się interaktywna po krótkiej chwili.
- To podejście łączy zalety SSR i CSR, co wpływa pozytywnie na doświadczenie użytkownika oraz indeksację przez wyszukiwarki.
Dlaczego renderowanie strony jest kluczowe dla SEO?
Renderowanie strony wpływa na to, jak wyszukiwarki indeksują jej zawartość. Googlebot, czyli robot Google’a, stara się renderować strony, aby jak najlepiej zrozumieć ich treść i strukturę. Problemy z renderowaniem mogą prowadzić do sytuacji, w której część treści strony jest niewidoczna dla Google, co negatywnie wpływa na pozycjonowanie.
Niektóre z najczęstszych problemów związanych z renderowaniem to:
- Brak pełnej widoczności treści: Jeśli strona opiera się wyłącznie na CSR, Google może mieć problem z jej pełnym zaindeksowaniem, jeśli JavaScript nie jest odpowiednio zoptymalizowany.
- Wolne ładowanie: Strony, które wymagają dużej ilości skryptów do renderowania, mogą ładować się zbyt wolno, co wpływa negatywnie na wyniki SEO i doświadczenie użytkownika.
- Nieoptymalne użycie zasobów: Ciężkie pliki JavaScript lub błędy w kodzie mogą obciążać serwer i urządzenia użytkowników, co zniechęca do dalszego przeglądania strony.
Najlepsze praktyki renderowania dla SEO
Aby zapewnić skuteczne SEO, należy dbać o to, aby proces renderowania strony był zoptymalizowany zarówno dla wyszukiwarek, jak i użytkowników. Oto kilka najlepszych praktyk:
- Unikanie nadmiernego JavaScriptu: Zmniejszenie ilości JavaScriptu potrzebnego do załadowania strony może poprawić czas ładowania i ułatwić indeksowanie.
- Korzystanie z SSR tam, gdzie to możliwe: Renderowanie po stronie serwera jest często bardziej przyjazne dla SEO, zwłaszcza jeśli strona zawiera wiele treści, które muszą być dostępne od razu.
- Prerendering: Prerendering pozwala na generowanie statycznych wersji stron dla robotów indeksujących, co jest szczególnie przydatne w przypadku stron opartych na CSR.
Różnice pomiędzy SSR a CSR
Server-Side Rendering (SSR) i Client-Side Rendering (CSR) to dwa główne podejścia do renderowania stron internetowych, które znacząco wpływają na ich wydajność, użyteczność oraz SEO. Wybór odpowiedniej metody zależy od rodzaju aplikacji oraz wymagań użytkowników. Poniżej szczegółowo omawiamy najważniejsze różnice pomiędzy SSR a CSR oraz ich wpływ na działanie witryny.
1. Miejsce renderowania
SSR: Renderowanie odbywa się po stronie serwera, co oznacza, że serwer generuje kompletny kod HTML, który jest następnie przesyłany do przeglądarki użytkownika. Użytkownik od razu otrzymuje gotową do wyświetlenia stronę.
CSR: Renderowanie odbywa się po stronie klienta, czyli w przeglądarce użytkownika. Serwer wysyła minimalny kod HTML oraz skrypty JavaScript, które przeglądarka wykorzystuje do generowania dynamicznej zawartości na urządzeniu użytkownika.
2. Szybkość ładowania początkowego
SSR: Strona ładuje się szybciej w fazie początkowej, ponieważ użytkownik od razu widzi w pełni załadowaną zawartość. To pozytywnie wpływa na wrażenie użytkownika oraz wspiera SEO.
CSR: Strona może ładować się wolniej na początku, ponieważ przeglądarka musi najpierw pobrać JavaScript, a następnie wygenerować pełną zawartość. Początkowe wrażenie użytkownika może być gorsze, jeśli czas ładowania jest długi.
3. SEO i indeksacja
SSR: Ponieważ serwer dostarcza pełny kod HTML od razu, wyszukiwarki mogą łatwo indeksować zawartość strony. SSR jest zatem bardziej przyjazny dla SEO, szczególnie w przypadku stron, które mają dużo treści tekstowej.
CSR: Indeksacja może być bardziej problematyczna, ponieważ wyszukiwarki muszą renderować JavaScript, aby zobaczyć pełną zawartość. Jeśli JavaScript nie jest zoptymalizowany lub występują błędy, część treści może być niewidoczna dla robotów indeksujących, co negatywnie wpływa na SEO.
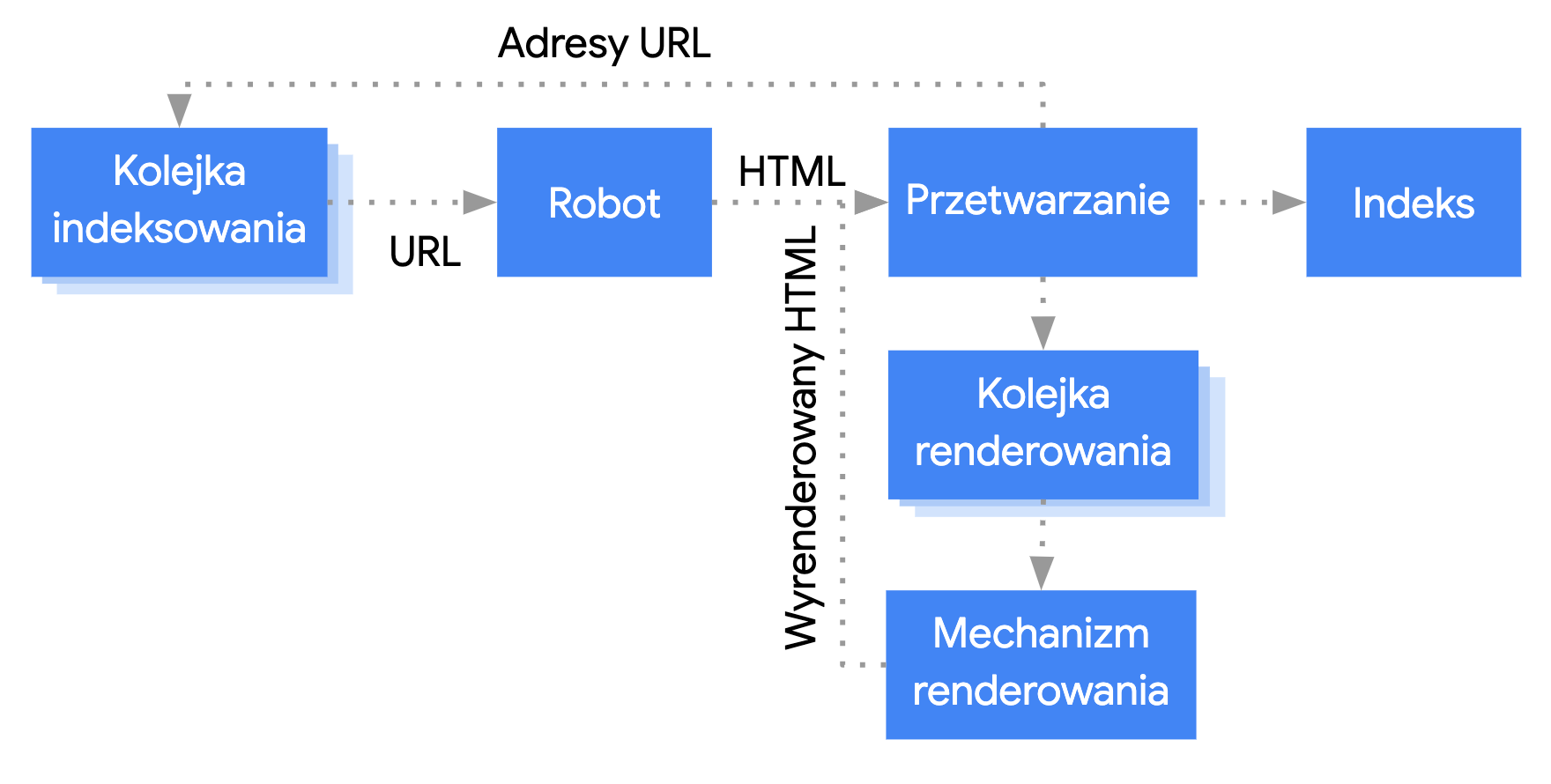
Google strony renderowane po stronie CSR określa jako trudnoindeksowalne. Renderowanie CSR daje narzut na pracę bota, który jest przedstawiony na oficjalnym flow renderowania i indeksowania, który jest podawany przez Google w dokumentacji.
 Google | Renderowanie strony
Google | Renderowanie strony
4. Wydajność i obciążenie serwera
SSR: Serwer musi generować pełny kod HTML za każdym razem, kiedy użytkownik odwiedza stronę, co może obciążać serwer, zwłaszcza przy dużym ruchu. Jednak korzyścią jest zmniejszenie pracy po stronie klienta.
CSR: Obciążenie serwera jest mniejsze, ponieważ serwer wysyła jedynie szablon HTML oraz skrypty JavaScript, a cała reszta jest przetwarzana na urządzeniu użytkownika. Może to jednak prowadzić do obciążenia urządzeń użytkowników, zwłaszcza tych o niższej mocy obliczeniowej.
5. Doświadczenie użytkownika (UX)
SSR: Użytkownicy otrzymują od razu pełną zawartość strony, co jest korzystne dla doświadczenia użytkownika, szczególnie na wolniejszych połączeniach internetowych. SSR może również lepiej obsługiwać strony o dużej liczbie statycznych treści.
CSR: Strony renderowane po stronie klienta mogą oferować bardziej interaktywne doświadczenie, ponieważ JavaScript może dynamicznie aktualizować zawartość bez potrzeby ponownego ładowania strony. Jednak w przypadku dużej ilości kodu JavaScript użytkownik może odczuwać opóźnienia.
Wybór między SSR a CSR zależy od potrzeb Twojej aplikacji oraz priorytetów związanych z SEO, wydajnością oraz doświadczeniem użytkownika. SSR sprawdza się najlepiej w przypadku stron, które muszą szybko ładować pełną zawartość i być dobrze indeksowane przez wyszukiwarki. Jest to obecnie kluczowe w stronach pozyskujących ruch z Google News oraz Google Discover.
CSR z kolei pozwala na bardziej dynamiczne i interaktywne strony, ale może wymagać dodatkowej optymalizacji, aby spełnić standardy SEO i zapewnić szybkość działania. Niestety przeważnie dodanie też SSR.
Renderowanie strony a CWV
Renderowanie strony jest ściśle związane z Core Web Vitals (CWV), czyli zestawem wskaźników Google oceniających jakość doświadczenia użytkownika, takich jak czas ładowania (Largest Contentful Paint - LCP), interaktywność (First Input Delay - FID) oraz stabilność wizualna (Cumulative Layout Shift - CLS). Sposób, w jaki renderowana jest strona – po stronie serwera (SSR) czy po stronie klienta (CSR) – bezpośrednio wpływa na te wskaźniki. SSR może przyczynić się do lepszego LCP dzięki szybszemu dostarczeniu pełnej treści, natomiast CSR, jeśli nie jest dobrze zoptymalizowany, może negatywnie wpłynąć na FID i LCP, wydłużając czas oczekiwania na interaktywność strony. Dlatego optymalizacja renderowania ma kluczowe znaczenie dla poprawy wyników CWV, a tym samym pozycji strony w wynikach wyszukiwania.
Renderowanie strony to kluczowy element tworzenia nowoczesnych witryn, który bezpośrednio wpływa na SEO, doświadczenie użytkownika oraz indeksację przez wyszukiwarki. Zrozumienie, jak działa renderowanie oraz jakie podejście najlepiej sprawdzi się w zależności od potrzeb, jest niezbędne do osiągnięcia sukcesu w pozycjonowaniu stron internetowych. Dzięki odpowiednim technikom renderowania możesz zapewnić, że Twoja strona będzie szybka, przyjazna użytkownikom i widoczna dla wyszukiwarek, co jest kluczowe dla jej sukcesu w sieci.
Prowadziłem i rozwijałem działy SEO w bardzo dużych wydawnictwach (Agora, gazeta.pl). Specjalizuję się w tworzeniu kompleksowych rozwiązań zasięgowych. @wlazlak
Zobacz moje wszystkie artykułyWspółpracuj z nami!
Naszą mocą jest technologia i doświadczony zespółPrzez lata zdobywaliśmy doświadczenie u największych wydawców w Polsce, a teraz zadbamy o rozwój Twojej firmy od strategii wzrostu po wdrożenia na stronach dzięki naszemu własnemu software house'owi. Zaufaj nam, aby osiągać dobre wyniki.